개발자
류준열
한국어 받아쓰기
외부 자산 사용으로 인한 결점
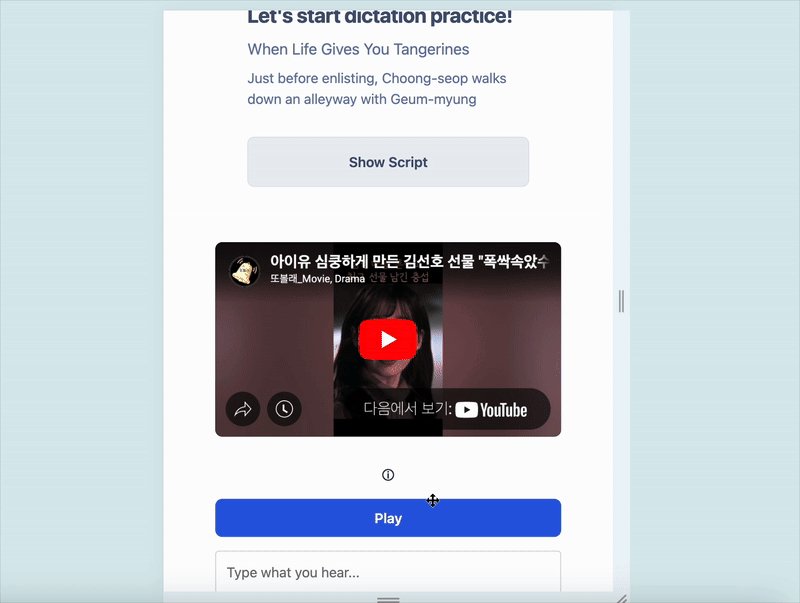
유튜브 영상으로 받아쓰기 하는 기능을 만들었다.
그런데 유튜브 영상이라는 외부 자산을 이용하다보니 받아쓰기 자막이 동기화시키는데 한계가 있어서 영상 재생 구간을 직접 이동시키면 불일치가 일어난다.
이를 안내하기 위해 툴팁을 만들었는데, 내가 봐도 좀 구리다. 어떻게 개선해야 컨텐츠에 방해가 되지 않으면서도 유저에게 노출 시킬 수 있을지 고민

일단은 최소 기능만 완성한채로 올려두었다.
이제 컨텐츠를 만들어야 하는데 자동화 할 수 있는 방안을 고민중이다.
개선 내용
리플레이 버튼
배포 하고 모바일로 내가 해봤는데 다시 듣기 버튼이 없는 불편을 느껴서 다시 듣기 버튼 하나 급히 만들었다.
근데 점점 디자인이 엉망이 되어 간다. 이게 맞는가 싶지만 받아쓰기 라는 가치를 주는 것이 더 중요하다.
나머지는 부차적이다.

리렌더링으로 인한 버그
또 테스트를 하는데 스크립트 모달을 키면 유튜브 화면이 까매지는 버그가 있었다.

모달 on/off 상태를 유튜브 컴포넌트의 부모에서 선언했기 때문에 자식 컴포넌트인 유튜브 컴포넌트가 리렌더링 되는 상황이었다. 유튜브 컴포넌트를 메모이제이션했다.
const ClassroomPage = () => {
const [isScriptModalOpen,setIsScriptModalOpen] = useState(false);
...
return <>...<YoutubePlayer /> ... </>
}
const YoutubePlayer = memo(() => {...})