개발자
류준열
Next App-router에서 use client가 CSR을 뜻하지는 않는다.
Next app router를 이용해서 블로그를 만들고 있는데, javscript를 꺼도 클라이언트 컴포넌트가 렌더링되었다.
"use client";
export const Hi = () => {
return <div>{"data.aritlcle.markdown"}</div>;
};

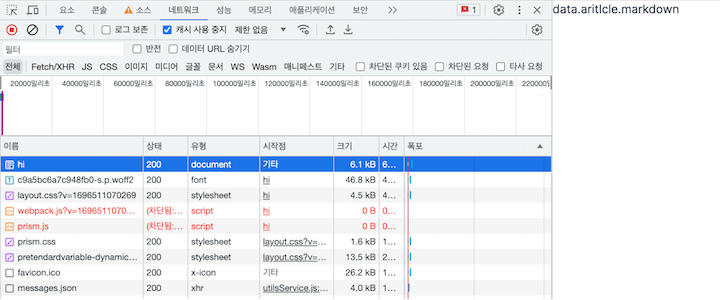
어찌되었든 JS를 껐음에도 use client를 설정한 클라이언트 컴포넌트가 렌더링 되고 있었다는 것은 클라이언트 컴포넌트가 CSR이 아니라는 것이다.
공식문서에 클라이언트 컴포넌트 (use client) 가 어떻게 렌더링 되는지 볼 수 있었다.
클라이언트 컴포넌트가 렌더링되는 방식
클라이언트 컴포넌트는 요청에 전체 페이지 로드인지, 후속탐색(subsequent navigation)인지에 따라 다르다.
전체 페이지 로드
Next에서 정적 HTML을 렌더링한다. 즉, 클라이언트가 JS번들을 로드하는 것을 기다릴 필요 없이 즉시 페이지의 컨텐츠를 볼 수 있다.
-
RCC도 일단 Next서버에서 서버 구성요소를 RSC Payload 라는 특수한 데이터 형식으로 렌더링한다. 그 후 JS 지침에 따른 HTML을 렌더링한다.
-
그 다음 DOM을 업데이트 하고, Javascript에 따라 hydration이 일어난다.
후속 탐색(Subsequent Navigation)
후속탐색시 SSR되는것 없이 클라이언트에서 완전히 렌더링된다. 이는 기존 리액트처럼 JS번들이 다운로드 된 후에 DOM이 업데이트 됨을 의미한다.